Testing objectives define the specific goals a testing process must achieve — from finding defects early to ensuring the final product meets quality standards. In software testing, these objectives guide the entire QA effort, helping teams reduce risks, improve efficiency, and deliver reliable results. In this guide, you’ll learn the key objectives of testing, see real-world software QA examples, and get a free checklist you can use on your next project.

In software development, testing objectives should be established early on in the software development life cycle, often during the quality analysis and risk assessment phase. This helps ensure that testing efforts are aligned with the overall goals of the project and that the testing process is efficient and effective, providing information on the software's readiness for production use.
Testing objectives can include various testing techniques like regression testing, root cause analysis, and verification of functional requirements. These objectives aim to confirm that the software meets the specified requirements, ensuring both verification and validation of the software product. Additionally, objectives related to software performance and security are crucial, particularly for web applications.
By having clear testing objectives, you can determine the confidence level in the software's quality, identify and address issues early in the software development process, and minimize risks associated with software defects. This proactive approach can save time and money in the long run and enhance the overall quality of the software product. Furthermore, having well-defined testing objectives can help you communicate the importance of testing to stakeholders, making a strong business case for investing in comprehensive testing processes.
In This Article
- Testing Objectives: Key Goals & Examples for Effective Software QA (2025 Guide)
- What Are Testing Objectives?
- The 8 Key Objectives of Software Testing
- Objectives of Software Testing
- Types of Testing Objectives
- Key Elements of Testing Objectives
- Steps to Formulate Effective Testing Objectives
- The Impact of Testing Objectives on Test Coverage
- Common Mistakes while Setting Testing Objectives
- Ambiguous Objectives
- Unrealistic Objectives
- Lack of Prioritization
- Lack of Collaboration
- Examples of Testing Objectives in Real Projects
- Take Action
- Final Thoughts
- Ready to Meet Your Testing Objectives?
FAQs About Testing Objectives
What Are Testing Objectives?
Testing objectives are the specific goals a software testing process aims to achieve, such as finding defects, verifying requirements, and ensuring product quality. They guide the testing strategy and help teams measure success in delivering reliable, user-ready software.
The 8 Key Objectives of Software Testing
Understanding the key objectives of testing is essential for delivering high-quality, reliable software. Below are the 8 core goals of software testing, each aimed at improving product performance, reducing risks, and ensuring user satisfaction.
- Identify Defects Early – Detect bugs before they impact later stages of development, saving time and reducing costly fixes.
- Verify Requirements Are Met – Ensure the software meets all documented requirements and user stories as part of the overall goals of software testing.
- Ensure Quality & Reliability – Confirm the product performs consistently and reliably under expected operating conditions.
- Improve User Experience – Identify and resolve usability issues that could hinder adoption or customer satisfaction.
- Reduce Risks – Uncover security, compliance, or performance vulnerabilities before release to minimize potential failures.
- Validate Performance Standards – Check that the system meets speed, scalability, and stability benchmarks.
- Support Continuous Improvement – Provide actionable insights that improve development processes over time, aligning with long-term objectives of testing.
Enable Confident Releases – Give stakeholders the assurance that the product is ready for launch with verified quality standards.
Objectives of Software Testing
As previously mentioned, within the realm of software testing, objectives are the fundamental goals that testers aim to achieve. These objectives guide the testing process, helping testers identify defects, assess software quality, and ensure that the final product meets the desired standards. Additionally, setting clear and measurable objectives is essential for effective communication among testing teams and stakeholders, ensuring everyone understands the testing goals and their importance in delivering a reliable software product.
Types of Testing Objectives
The main objectives of software testing are to ensure that the software is reliable, efficient, and meets the user's requirements. The following are the typical objectives of software testing:
- To identify defects in the software and prevent them from becoming errors or bugs in the final product.
- To validate that the software meets the specified requirements and functionality.
- To improve the quality of the software by identifying and removing defects.
- To ensure that the software is user-friendly and meets the user's needs.
To ensure that the software is secure and protects sensitive data.
Key Elements of Testing Objectives
The key elements of testing objectives are:
- To achieve a specific objective
- To prevent defects
- To identify defects.
The objective of testing is to ensure that the software is reliable, efficient, and meets the user's requirements. Preventing defects is an essential part of the testing process. If defects are not prevented, they can become errors or bugs in the final product, which can lead to significant problems. Identifying defects is also essential because it helps to improve the quality of the software by identifying and removing defects.
Understanding testing objectives is critical because it helps to set the tester's intentions clearly and shape the overall testing strategy. The objectives of software testing are to prevent defects, find defects, and achieve a specific objective. By achieving these objectives, testers can ensure that the software is reliable, efficient, and meets the user's requirements.
Steps to Formulate Effective Testing Objectives

To create effective testing objectives, you need to follow a few steps. These steps will help you to formulate objectives that are clear, concise, and measurable. Here are the steps:
- Gather Requirements: The first step in creating effective testing objectives is to gather the requirements. You need to understand what the application or system is supposed to do, and what the user's expectations are. This will help you to define your testing objectives.
- Define the Scope: Once you have gathered the requirements, you need to define the scope of your testing. This means identifying what areas of the application or system you will be testing, and what areas you will not.
- Set Measurable Goals: Your testing objectives should be measurable. This means that you need to set goals that can be quantified. For example, you might set a goal to achieve a certain level of performance or to find a certain number of defects.
- Identify Testing Methods: You need to identify the testing methods that you will be using to achieve your testing objectives. This might include functional testing, exploratory testing automated testing, or a combination of all three.
By following these steps, you can create effective testing objectives that will help you to achieve your testing goals.
The Impact of Testing Objectives on Test Coverage
Clear and properly defined testing objectives can help improve test coverage and ensure that all application parts are tested properly. By setting specific testing objectives, you can focus your testing efforts on the most critical areas of the application and ensure that all necessary test cases are executed.
When defining testing objectives, it is important to consider the different types of test cases that are required to achieve full test coverage. These may include functional, performance, security, and usability tests, among others. By setting clear objectives for each type of test, you can ensure that all aspects of the application are adequately tested.
In addition to defining the types of tests that are required, testing objectives should also include specific steps that need to be taken to execute each test case. This may include identifying the data that needs to be input, the expected output, and any preconditions or postconditions that need to be met.
By following a structured approach to testing and setting clear objectives for each type of test case, you can ensure that all parts of the application are tested thoroughly. This can help identify defects or issues early in the development cycle, reducing the risk of costly rework or delays later on.
Overall, by taking the time to define clear testing objectives, you can improve test coverage and ensure that all parts of the application are tested properly. This can help improve the application's quality and reduce the risk of defects or issues arising in production.
Common Mistakes While Setting Testing Objectives

Setting testing objectives is a crucial step in any testing process. However, it is also a step that is often prone to mistakes. Here are some common mistakes that you should avoid while setting testing objectives:
1. Ambiguous Objectives
One of the most common mistakes testers make while setting testing objectives is creating ambiguous objectives. Ambiguous objectives are objectives that are unclear and can be interpreted in multiple ways. This can lead to confusion and miscommunication within the testing team, resulting in a lack of focus and direction.
To prevent this mistake, make sure your objectives are specific, measurable, achievable, relevant, and time-bound (SMART). This will help ensure that everyone on the testing team understands the objectives and is working towards the same goal.
2. Unrealistic Objectives
Another mistake testers often make is setting unrealistic objectives. Unrealistic objectives are objectives that are too difficult or impossible to achieve within the given time and resources. This can lead to frustration and demotivation among testers, resulting in poor testing quality.
To prevent this mistake, make sure your objectives are realistic and achievable within the given time and resources. Consider factors such as the complexity of the system under test, the skill level of the testing team, and the available testing tools and technologies.
3. Lack of Prioritization
A common mistake testers make is failing to prioritize their objectives. Prioritization is essential to ensure that the most critical aspects of the system under test are tested first. Without prioritization, testers may waste time testing less critical features, leaving critical defects undiscovered.
To prevent this mistake, prioritize your objectives based on the criticality of the features being tested and the potential impact of defects on the system under test. This will help ensure that the most critical aspects of the system are tested first.
4. Lack of Collaboration
Finally, a common mistake testers make is failing to collaborate when setting testing objectives. Collaboration is essential to ensure that everyone on the testing team is on the same page and working towards the same goal.
To prevent this mistake, involve all members of the testing team in the objective-setting process. Encourage open communication and collaboration to ensure that everyone's input is considered in the objective-setting process.
By avoiding these common mistakes, you can ensure that your testing objectives are clear, realistic, prioritized, and collaborative, resulting in more effective and efficient testing.
Examples of Testing Objectives in Real Projects
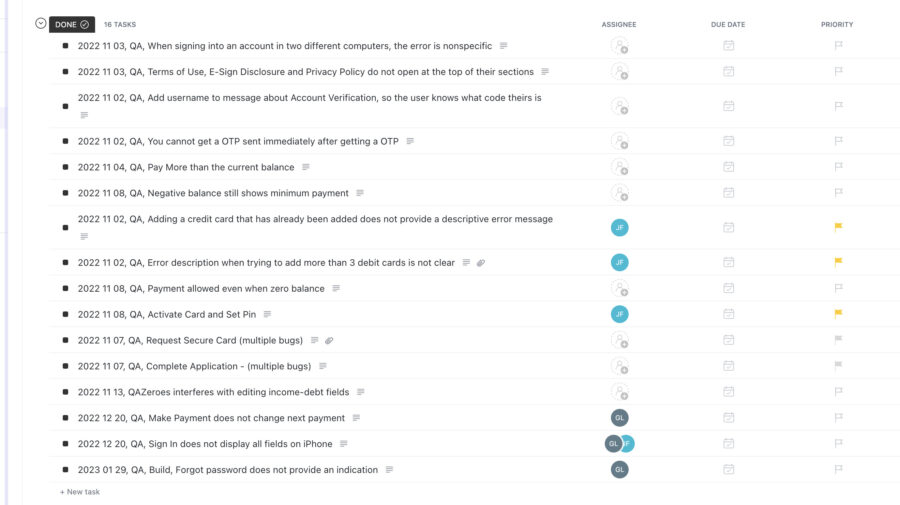
Web Application – For an e-commerce site, testing objectives might include verifying secure payment processing, ensuring fast page load times, and confirming cross-browser compatibility for major browsers like Chrome, Safari, and Edge.
Mobile Application – In a healthcare app, objectives of testing could involve validating HIPAA compliance, confirming accurate data synchronization between devices, and testing push notifications across iOS and Android platforms.
Enterprise System – For a financial ERP platform, key goals of software testing may include validating complex transaction workflows, ensuring system scalability for thousands of concurrent users, and confirming integration accuracy with third-party accounting software.
Final Thoughts
Overall, creating effective testing objectives is a critical component of any software development process. By defining clear objectives that are aligned with user requirements and expectations, you can ensure that your testing efforts are focused, efficient, and effective and that you can deliver a high-quality product that meets the needs of your users.
Ready to Meet Your Testing Objectives?
Whether you need to improve quality, reduce risks, or ensure your software meets every requirement, our expert QA team can help you achieve your goals of software testing efficiently and effectively. Contact us today to discuss your project and start delivering better software, faster.
FAQs About Testing Objectives
What role do testing objectives play in the overall software development lifecycle?
Testing objectives play a crucial role in the software development lifecycle. They help ensure that the software meets the desired quality standards and that it is free from defects and errors. Testing objectives also help to identify potential risks and issues that may arise during the development process and provide a roadmap for addressing these issues.
What is the importance of setting clear and measurable testing objectives?
Setting clear and measurable testing objectives is important because it allows you to track progress and measure the effectiveness of your testing efforts. By setting specific goals and objectives, you can ensure that your testing efforts are aligned with the overall project goals and that you are focusing on the most critical aspects of the software. Clear and measurable testing objectives also help to improve communication and collaboration among team members and ensure that everyone is working towards the same goals.
How do you prioritize testing objectives when resources and time are limited?
When resources and time are limited, it is important to prioritize testing objectives based on their importance and impact on the software. You should focus on testing the most critical and high-risk areas of the software first, and then move on to less critical areas. It is also important to consider the potential impact of defects and errors on the end users and prioritize testing objectives accordingly.
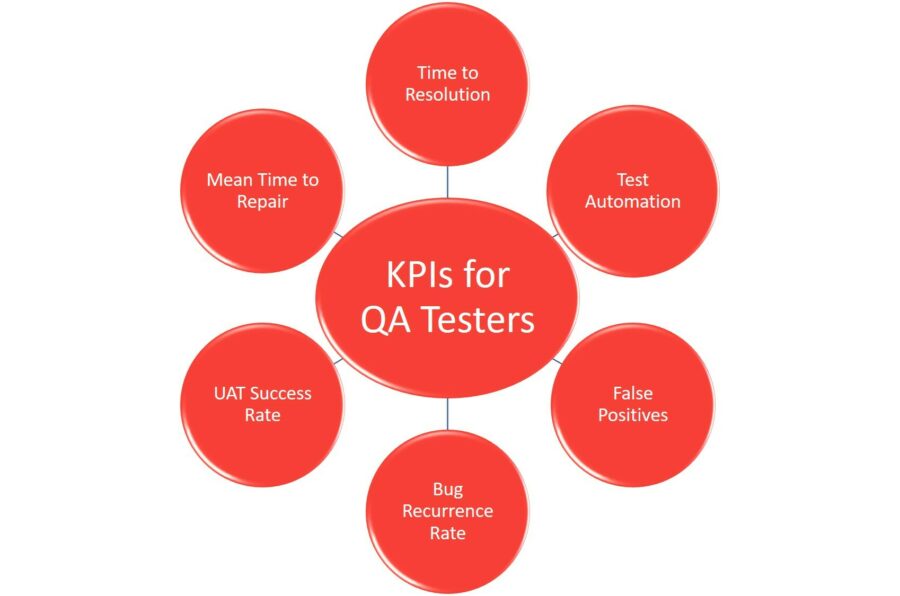
What metrics or key performance indicators (KPIs) can be used to measure the achievement of testing objectives?
Several metrics and KPIs can be used to measure the achievement of testing objectives, including defect density, defect rejection rate, test coverage, and test case execution rate. These metrics can help you track progress identify areas for improvement, and ensure that your testing efforts are aligned with the overall project goals.