Author

Blogs
Article & Observations About Diverse Teams Working Better Together
Accessibility Testing
Is My Website ADA Compliant?
If you are asking this question, then your website is most likely not ADA compliant. It does take some design and care to make a site ADA compliant using the WCAG requirements.
Some items are fairly well known, such as including alt-text for any images on your website. However, other requirements are fairly specific so that your site works well with screen readers or other assistive technologies.
Also, recall that screen reader compatibility is not the only criteria to make your site ADA compliant as there are a range of disabilities that your users encounter.
For example, what if you are right-handed and your right arm is in a sling or a cast and you start using the keyboard to navigate your website? Can you perform all activities on your website if you only use a keyboard?
Note that making your website accessible can be done affordably. See the other topics in this blog for more information on next steps for you to consider.
Table of Contents:
- Is My Website ADA Compliant?
- What Is Accessibility Testing?
- How to Test Accessibility of a Website
- Accessibility Testing for Mobile Apps
- How Much Does Accessibility Testing Cost?
- What is a VPAT for Accessibility Testing?
- Why is accessibility testing required?
- Why is color contrast important for accessibility?
- How do you perform an accessibility test?
- What are accessibility testing tools?
- Frequently Asked Questions

What Is Accessibility Testing?
Accessibility Testing, as related to software or a website, focuses on if the software/website meets the WCAG requirements and therefore users with a range of disabilities can access your site.
An analogy to consider is that some physical buildings are not accessible to wheelchair users if there are not ramps or elevators to allow them access to your building. Is your website like this?
For example, we were told that some students at the Perkins School for the Blind that their teachers must provide them with research for their projects because most sites on the internet are not accessible. What if your child was doing a report on Electric Cars, but none of the websites were accessible to them?
Your website should be accessible to people beyond your direct customer base.
In comparison, “Functional Testing” of software refers to if your website functions as expected. For example, if you click on “Search”, does it then perform a search. This feature might be functional, in that the feature works, but it may also be inaccessible and cannot be used by some users with disabilities. This requires “Accessibility Testing” to determine if the WCAG requirements are met.

How to Test Accessibility of a Website
Iterators LLC strongly recommends using a Trusted Tester for your accessibility testing. The Trusted Tester certification is a challenging program that is administered by the US Federal Government in the Department of Homeland Security to provide Section 508 and WCAG testing certification.
The principal tool used here is ANDI along with the training needed to perform the testing needed for all WCAG requirements.
Other tools are available on the internet, such as automated code checks or site reviews.
In particular, be careful with “widgets” that claim that they will make your website accessible. These can only check some accessibility issues. Some people use these as a perception that this will save money for your accessibility project. However, accessibility does not have to be a significant cost as described elsewhere in this blog.
In summary, the best approach for accessibility testing is to use a Trusted Tester that is familiar with all WCAG requirements and then use a blend of automated testing and manual testing in order to evaluate all of the requirements. This should include creating a VPAT (voluntary product accessibility template) to summarize the testing completed.

Accessibility Testing for Mobile Apps
Mobile App accessibility testing is more challenging than testing a website but can still be done affordably as part of your software development project. The WCAG requirements apply to mobile apps, and indeed for all software, and not just to websites.
The four main principles of WCAG are: Perceivable, Operable, Understandable and Robust. These principles are crucial for a mobile app for disabled and non-disabled users. It is most economical to combine accessibility testing with manual functional testing as you develop your app.
An example of some of the automated testing tools for mobile apps can be found at this Perfecto blog. However, this article does not list the manual testing that is also required in order to ensure that your app is accessible.
One reason that manual testing is needed is that accessibility requires trained judgement in addition to making sure that all of the appropriate attributes are filled in. For example, are the accessibility labels meaningful? Can a user easily avoid incorrect actions or be informed if required information is needed? Did you consider more than vision impairments as the website was tested because there are a wide range of disabilities for potential users.
How Much Does Accessibility Testing Cost?
Accessibility testing for your website or mobile app can be affordable. The “Test Left” principle should be used meaning that you should include this testing as part of the ongoing project. Waiting until the very end of the software project can lead to more costly redesigns or reworking code to overcome any issues that are found.
At Iterators LLC, we find that it is useful to allocate 5 – 10% of the development budget for both Functional and Accessibility testing. As mentioned, the full cost is reduced if these issues are found as your developers progress through the initial development or a redesign.
What is a VPAT for Accessibility Testing?
A VPAT is a report that provides a scorecard regarding how well your website, app, or software meets the accessibility requirements. VPAT stands for Voluntary Product Accessibility Template and is administered by the Information Technology Industry Council. A VPAT is required for Section 508 compliance with the US federal government, or for EN 301 549 compliance for the EU (European Union), or for the WCAG guidelines.
An example VPAT can be found for the City of Boston website. Also, see other areas of this blog for how a Trusted Tester can complete the accessibility testing effectively at a reasonable cost to your project.
Why is accessibility testing required?
This depends on who you ask.
Asking a lawyer may indicate that you can be sued if your site is not accessible. Dominos Pizza tried to avoid accessibility by taking their case to the US Supreme Court and recently lost. More importantly, if you ask a disabled person, they would greatly appreciate if your website or app were accessible.
It is of course extremely frustrating to reach a website and then find that you cannot access it due to your disability. This would be like arriving at a movie theatre and finding that you could not get into the building or watch the movie.
See this website for some “humorous” examples of locations that are inaccessible to wheelchair users. Of course, these are only humorous if you are not the person inconvenienced.

We heard a story recently from the Perkins School for the Blind in which some students could not independently complete their homework because performing research on the internet typically brings up websites that are not accessible. These students may not be your direct customer, but would you think of building a building without accessibility features?
The City of Boston summarized their position in several blogs in which they upgraded their site with more WCAG accessibility features. Another excellent article is “I Used The Web For A Day With Just A Keyboard”. You can help everyone by applying the WCAG standards to your website.
Why is color contrast important for accessibility?
Color Contrast is one of the WCAG guidelines for accessibility. It is one of the tests that has some clear guidelines, such as:
- Contrast of typical text should be a minimum of 4.5:1
- Contrast for large text can be a minimum of 3:1
- Contrast in company logos does not apply because you have hopefully designed your logo effectively.
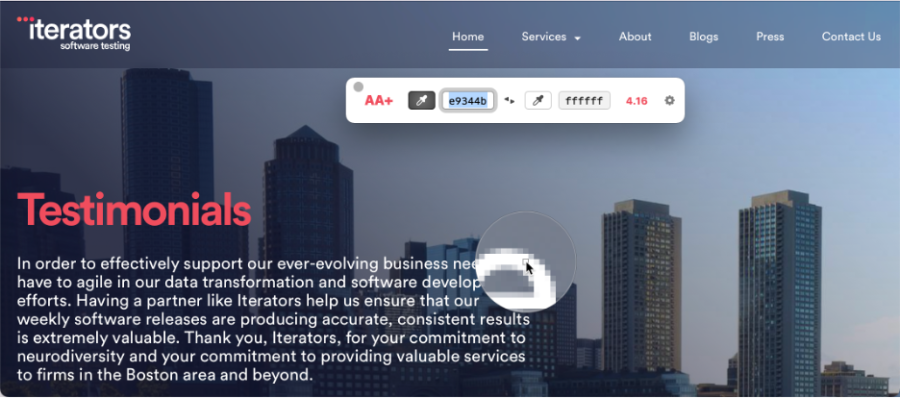
These color contrast ratios can be evaluated with several tools. We use Color Contrast available on the macOS App Store. These tools work by manually finding the foreground and background of text and providing the color contrast and if it passes the WCAG requirements.

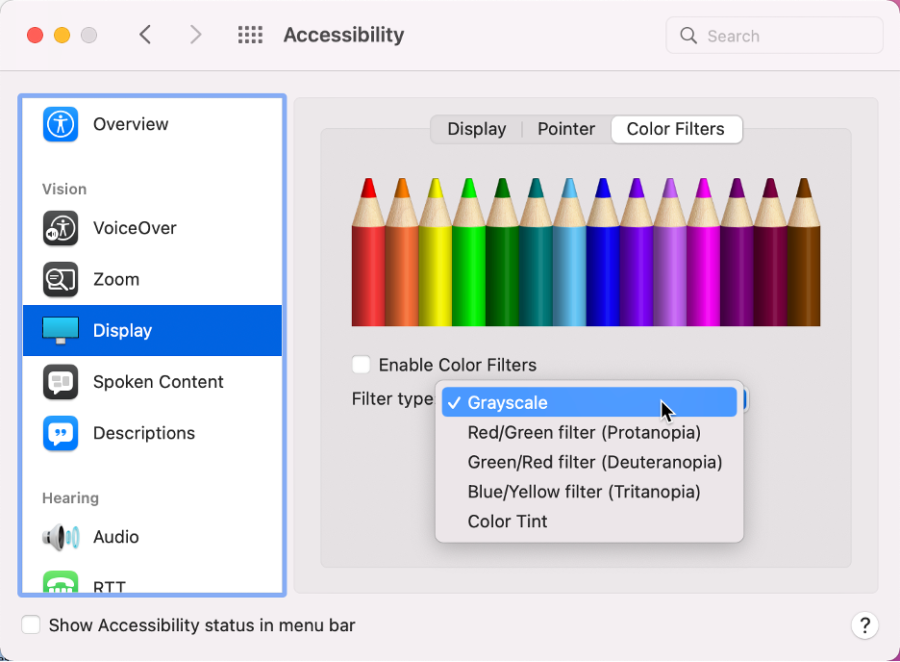
Color Contrast also must account for color blindness. The macOS has the ability to simulate different color blind conditions by adjusting the color scales. Activating this feature gives you the chance to see if your color scheme will still work well for all users.

How do you perform an accessibility test?
A good place to start accessibility testing is to summarize the different templates that your website is using.
Your website may have dozens or hundreds of pages, but only a few different templates. For example, a Home Page, a Blog Page, a News Page may be set up with different templates. Each of these templates can be evaluated as described below.
Next, we perform an initial audit of each page before performing a full suite of tests. This reduces the cost by providing a quick triage of the page. If there are issues to fix, then this will identify them quickly without the need for extensive testing.
The following are several of the common areas for testing:
- Keyboard accessibility: This is our first test and it is easy to see if a website has tried to satisfy the WCAG requirements. Load the website and then start pressing the tab key on the keyboard. You should first see a Skip to Main Content link, which can be tested. Continuing to press the tab key should show you which item is currently selected. Also look for tabs that lead to invisible links.
- Image accessibility: Most people are familiar that images need alt-text. However, “decorative” images should have an empty string as alt-text (“”). The reason for this is that there is no value to a screen reader user in announcing alt-text such as “stock photo of a family entering a bank.” The rule is that you can delete a decorative image and the user would still have all of the information that they need from your website.
- Links: All websites have links, and are sometimes listed as “click here”, or “learn more.” It is important that each link has a descriptive name that a screen reader, or other assistive technology, can report to a user. You can still use links that say “Learn More”, but if you have multiple links, then you can provide an accessible name that is different from the visible name. This name is then used with a screen reader to provide a full description to the user.
What are accessibility testing tools?
The following are some accessibility testing tools that could be used by a general user. Note that some training is still needed in order to know which tests are needed for all of the WCAG requirements.
ANDI is a tool provided by the US federal government at no cost. The user interface is sparse, but it provides a large number of tools and information needed for accessibility testing.
For example, it will quickly list if you have several links that all have the same descriptive name, such as “Learn More.”
A11yTools is a Safari extension for macOS. The cost is reasonable at $12, and it is then used to highlight images, headings, forms, tables, and other elements that need to be examined.
For example, the images are highlighted and the alt-text is made visible so that you can quickly check if the alt-text is appropriate. A common mistake is that decorative images should actually have an empty string as alt-text.

WAVE is also a browser extension which works with Chrome or Firefox and also provides accessibility information for images, links and other elements.
Frequently Asked Questions:
What is your exposure to the market of services for the visually impaired? Are you familiar of other players who compete with Freedom Scientific's JAWS? (And how do they distinguish themselves)
- Freedom Scientific is undoubtedly the gold standard and an excellent product. We test with many refreshable braille displays from Freedom Scientific, Orbit, Humanware, etc. We also have employees who are legally blind and technology specialist.
When testing new products for the visually disabled, what do you try to be the most cognizant of.
- Some in the blind community believe in the pure blind experience. This means that only blind users should complete the testing. Everyone with a visual impairment is not blind. Testing different disabilities requires different strategies and, frankly, a diversity of thought that women possess because they've often been excluded in the technology field. We excel at our work by leaving no stone unturned and working with user panels to ensure we are testing with product users.
Decades ago, most individuals with visual impairments were blind due in part to premature births and exposure to oxygen causing blindness. With advances, this is not true today. the leading cause of visual impairments today is CVI – Cortical Vision impairment, a disorder caused by damage to the parts of the brain that process vision. Times change and strategies must change too.
Are mobile applications prevalent or considered in the visually impairment space in your line of work?
- Yes, we consider apps in our work, but they are not mandated to be accessible, so business leaders need to make that a priority.
What would you recommend for new entrants into the software for the visually impaired to be cognizant of?
- Basically, it's good for people to champion their own area of expertise or interest but welcomes others working towards a common goal.
What is pdf remediation?
- PDF Remediation is the process of correcting accessibility errors that make it impossible for users with visual impairments and other disabilities to read a PDF document without the aid of remediation and a screen reader. Remediated documents are ADA compliant. Meaningful images have Alt-text added during the remediation process, and decorative images are removed.
About the Author
David Willcox graduated with a Bachelor of Science from Tulsa University having double majored in Chemical Engineering and Mathematics. He earned his doctorate in Chemical Engineering from Northwestern University. He has a broad background in education, industry and software testing. David has written software for 40 years, starting with BASIC, which was originally stored on yellow punch tape. Since that time, David has expanded his skills and is proficient in Assembly Language, Pascal, C, Objective-C, Visual Basic, C#, LabVIEW.NET, Python, R, HTML and JAVA.

